 |
|
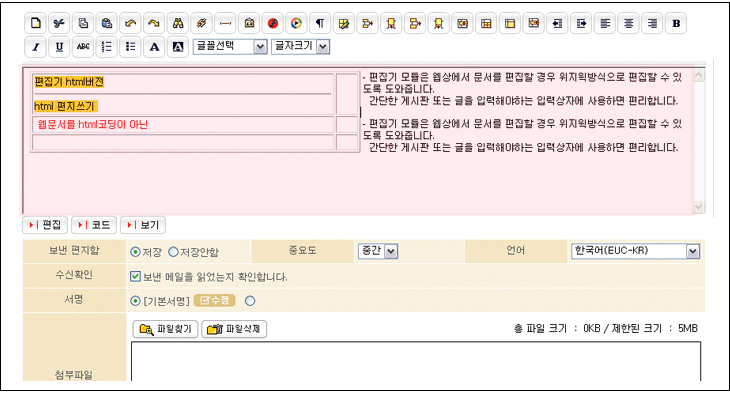
 ŪéłžßĎÍłį HTMLŽ≤Ąž†Ą ŪéłžßĎÍłį HTMLŽ≤Ąž†Ą |
- ŪéłžßĎÍłį Ž™®ŽďąžĚÄ žõĻžÉĀžóźžĄú Ž¨łžĄúŽ•ľ ŪéłžßĎŪē† Í≤Ĺžöį žúĄžßÄžúÖŽį©žčĚžúľŽ°ú ŪéłžßĎŪē† žąė žěąŽŹĄŽ°Ě ŽŹĄžôÄž§ćŽčąŽč§.ÍįĄŽč®Ūēú Í≤ĆžčúŪĆź ŽėźŽäĒͳĞ̥ žěÖŽ†•ŪēīžēľŪēėŽäĒ žěÖŽ†•žÉĀžěźžóź žā¨žö©ŪēėŽ©ī Ū鳎¶¨Ūē©ŽčąŽč§.
- žēĄŽěėžĚė žĹĒŽďúŽ•ľ Í∑łŽĆÄŽ°ú Ž≥Ķžā¨Ūēėžó¨ Ž∂ôžĚł ŪõĄ žõĻŽłĆŽĚľžöįž†ÄŽ°ú Ž≥īŽ©ī Ž©čžßĄ ŪéłžßĎÍłįŽ•ľ Ž≥ľ žąė žěąžäĶŽčąŽč§.
|
|
 ŪéłžßĎÍłį žāĹžěÖŪēėÍłį ŪéłžßĎÍłį žāĹžěÖŪēėÍłį |
<!-- ŪéłžßĎÍłį žāĹžěÖ -->
<iframe id='AsaEdit_id' src='/~AsaProgram/asaedit/index.htm?mode=line' frameborder='0' width='100%' height='400'></iframe>
<!-- ŪéłžßĎÍłįžĚė žč§ž†ú Žāīžö© -->
<textarea name='contents' id='edit_contents' style='display:none'>[ÍłįŽ≥ł HTML]</textarea>
|
|
 žěźŽįĒžä§ŪĀ¨Ž¶ĹŪäł ž≤ėŽ¶¨ŪēėÍłį žěźŽįĒžä§ŪĀ¨Ž¶ĹŪäł ž≤ėŽ¶¨ŪēėÍłį |
<script language='javascript'>
<!--//
// ŪŹľ ž≤ėŽ¶¨ žčú ŪéłžßĎÍłį žĄłŪĆÖ(ŪŹľ žė§ŽłĆž†ĚŪäł)
function setAsaedit()
{
var editDoc = eval(AsaEdit_id.document);
var editState = editDoc.edit_form.now_state.value;
// ŪéłžßĎÍłįžĚė žóīŽ†§ žěąŽäĒ ŪėēŪÉúžóź ŽĒįŽĚľ Žāīžö©žĚĄ Ž≥ĄŽŹĄŽ°ú ÍįÄžßÄÍ≥† žė®Žč§.
// ŪéłžßĎ, Ž≥īÍłįžĚė Í≤Ĺžöį
if (editState == 'edit' || editState == 'view') {
var editVal = editDoc.all.asaedit.documentHTML;
}
// žĹĒŽďúžĚľ Í≤Ĺžöį
else if (editState == 'html') {
var editVal = editDoc.all.asaedit.DOM.body.innerText;
}
// ÍįížĚĄ ŪŹľ ŪēĄŽďúžóź žĄłŪĆÖ
document.all.edit_contents.value = editVal;
}
//-->
</script>
|
|